A common problem faced by users in the web page view is that it does not fit in the window. This is not a bug, just the right features have to be used, such visual issues can be resolved by using line wrap. It is HTML based feature that serves in providing a better visual experience.
Enable & Disable Line Wrap in Source View in Chrome or Edge
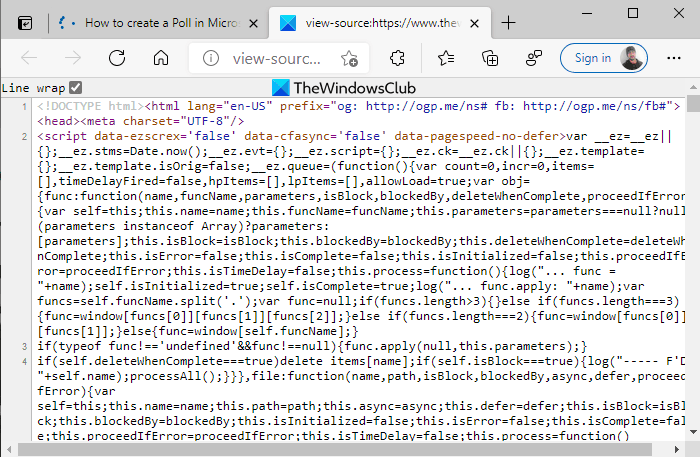
To enable the line wrap feature in Google Chrome and Microsoft Edge, follow the below suggestions: Let’s now see them in detail: To get it started, open the browser in which you want to enable the line wrap feature. Open Microsoft Edge or Google Chrome and search for any webpage or the window you want to make changes. Next, press the Ctrl+U keyboard shortcut to open the source tab directly. Alternatively, do a right-click on the webpage and select the View page source option. Inside the View page source window mark on Line wrap. Now your web page will not overflow the text lines. Relaunch the browser. The overflow lines issues are resolved through the above method but it is not a permanent change to the browser. This quick process has to be carried out again while browsing.
Disable Line Wrap in Source View in Edge and Chrome
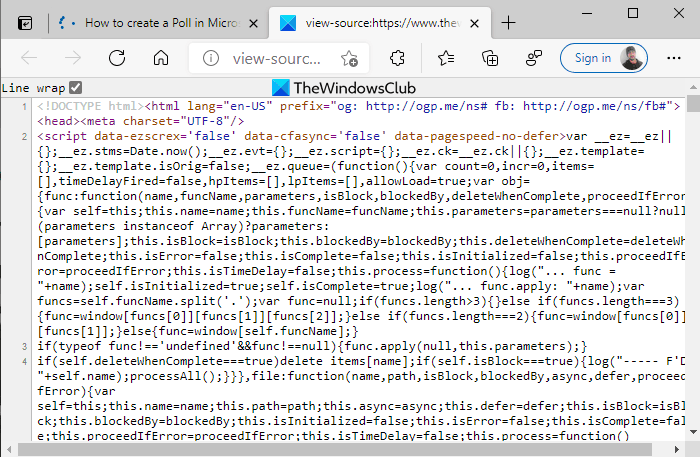
Though the above changes are not permanent and will automatically vanish when the source is switched off. Line wrap can be disabled manually in the same way it was enabled. Here is the procedure: Launch the Microsoft Edge browser or Google Chrome. Then open the webpage where you want to disable the Line wrap feature. On the webpage, do a right-click and select the View page source option. Then simply uncheck the Line wrap option and it’s done. Hope it helps.